构建CSS变量下的弹性布局
一、CSS变量介绍
自定义属性(有时候也被称作CSS变量或者级联变量)是由CSS作者定义的,它包含的值可以在整个文档中重复使用。由自定义属性标记设定值(比如: –main-color: black;),由var() 函数来获取值(比如: color: var(–main-color);)
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
二、CSS变量的用法
1、定义变量
:root {
–header: 60px;
— padding:5px;
–color:#ff3421;
–color1:#ffffff;
–num:3
}
2、使用变量
#ui-header {
height: var(–header);
padding: var(–padding);
}
3、变量默认值
.two {
color: var(–color, red);
}
4、变量嵌套
.three {
background-color: var(–color, var(–color1, pink));
}
5、Javascript操作CSS变量
// 获取一个 Dom 节点上的 CSS 变量
element.style.getPropertyValue(“–color”);
// 获取任意 Dom 节点上的 CSS 变量
getComputedStyle(element).getPropertyValue(“–color”);
// 修改一个 Dom 节点上的 CSS 变量
element.style.setProperty(“–num”, 4);
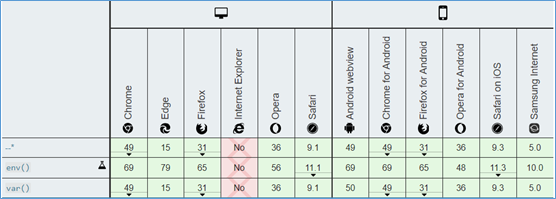
三、浏览器支持(IE不支持,不过可以用JS手写样式)

四、自定义构建的嵌套弹性页面(Chrome/IE样式一致)